Każdy projektant zawsze szuka nowej umiejętności lub techniki, które pomogą mu pracować wydajniej. Figma łączy Cię z wtyczkami, które mogą sprawić, że Twój przepływ pracy będzie płynniejszy i szybszy. Wtyczki przekształcają Figma w punkt kompleksowej obsługi dla wszystkich Twoich potrzeb związanych z przepływem pracy. Możesz użyć ich do wybrania całej gamy czcionek w ciągu kilku sekund lub wygenerowania pełnych detali dekoracyjnych z niezwykłą łatwością. Możesz nawet skopiować projekt i wkleić go do Figma z zachowaniem wszystkich poprawnych warstw.

Jak korzystać z wtyczek w Figma na komputerze?
Większość wtyczek Figma została opracowana do pracy w środowisku PC. Komputery PC ułatwiają dostosowywanie naciśnięć klawiszy i poleceń w celu tworzenia skrótów do najczęściej używanych funkcji, takich jak „kopiuj i wklej” lub „zapisz i zamknij”. Oba są niezbędnymi skrótami w aplikacjach do projektowania, takich jak Figma. System Windows obsługuje również oprogramowanie do edycji zdjęć (Paint) i oprogramowanie do ilustracji wektorowych (Inkscape), które mogą być bardzo przydatne podczas tworzenia obrazów w Figma lub tworzenia niestandardowych czcionek ikon w ramach procesu projektowania projektu.
Jeśli używasz Figmy na komputerze PC, możesz uruchomić wtyczkę z kilku miejsc:
a) Pasek szybkich działań
Pasek wyszukiwania szybkich czynności ułatwia znajdowanie elementów bez dotykania myszy. Wszystko czego potrzebujesz to klawiatura.
Aby uruchomić wtyczkę z paska szybkich akcji:
- Naciśnij Ctrl+/

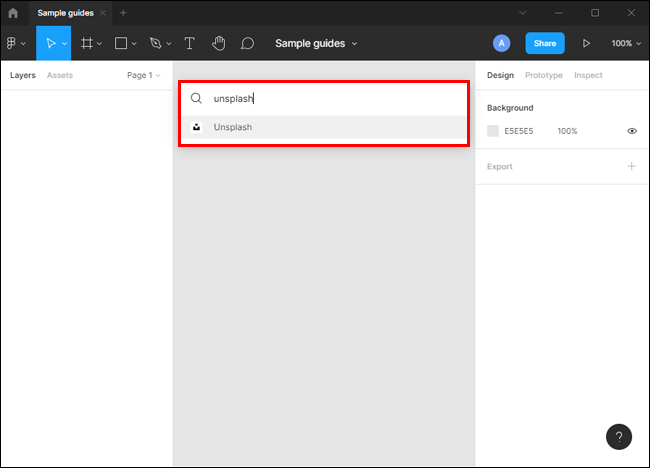
- Wpisz nazwę wtyczki w wyskakującym okienku. Jeśli wtyczka jest już zainstalowana, natychmiast pojawi się na ekranie. Jeśli istnieje kilka wtyczek o bardzo podobnych nazwach, Figma wyświetli je wszystkie, abyś mógł wybrać tę, którą chcesz uruchomić. W takim przypadku możesz poruszać się po liście za pomocą klawiszy strzałek w górę i w dół.

- Po znalezieniu wtyczki naciśnij Enter, aby rozpocząć uruchamianie wtyczki. W tym momencie wtyczka powinna być otwarta i gotowa do użycia.

b) Menu Plik
Menu plików znajduje się w lewym górnym rogu edytora Figma. Umożliwia wykonywanie wielu poleceń, w tym otwieranie nowych plików, edycję istniejących prac, rysowanie wektorów i wpisywanie tekstu. Możesz także uruchamiać wtyczki z menu Plik. Oto jak:
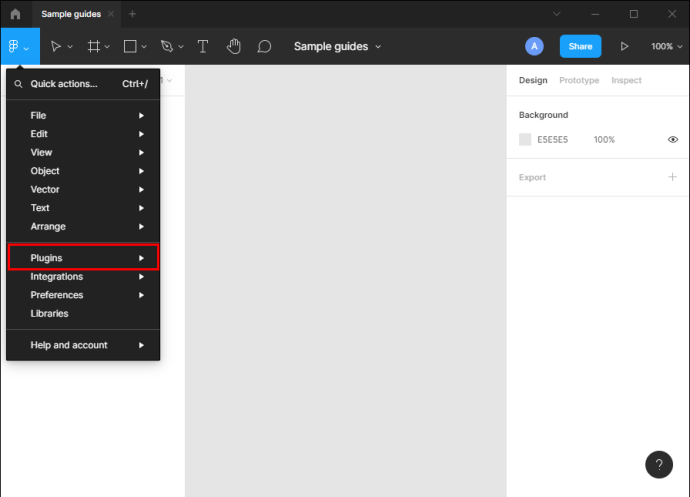
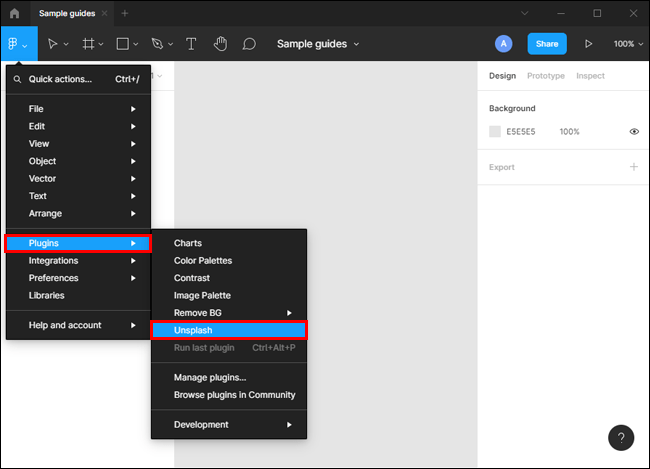
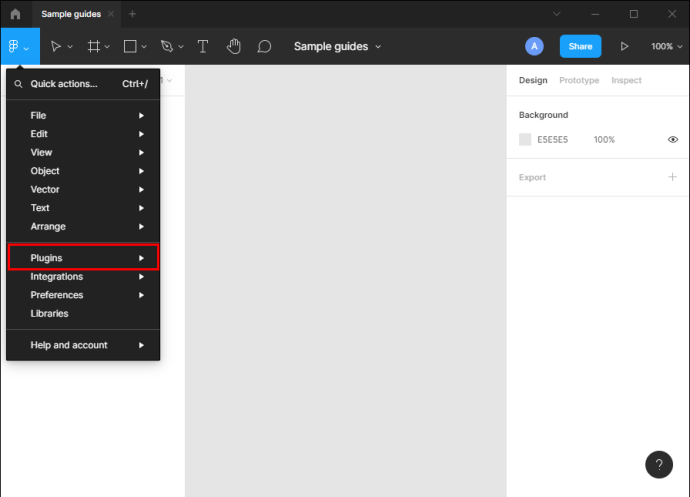
- Kliknij 3 poziome linie w lewym górnym rogu. Powinieneś zobaczyć listę poleceń na wyskakującym ekranie.

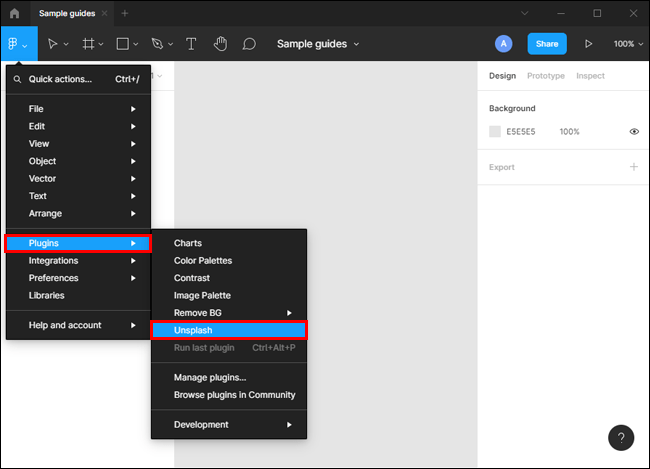
- Najedź myszą na „wtyczki”. Powinno to otworzyć listę wszystkich wtyczek zainstalowanych na Figma.

- Kliknij wtyczkę, którą chcesz uruchomić.

c) Menu prawego przycisku myszy
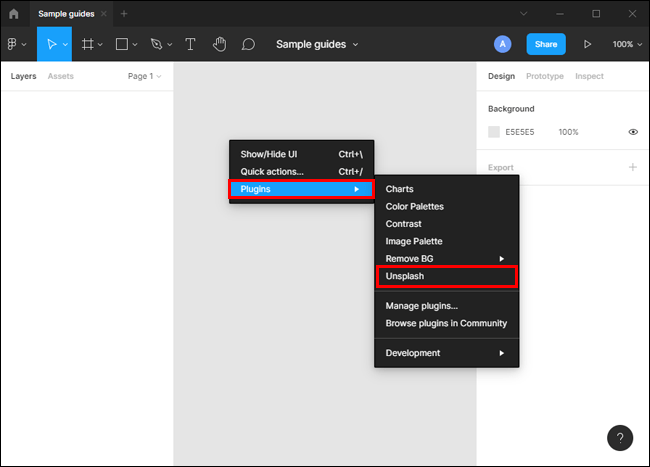
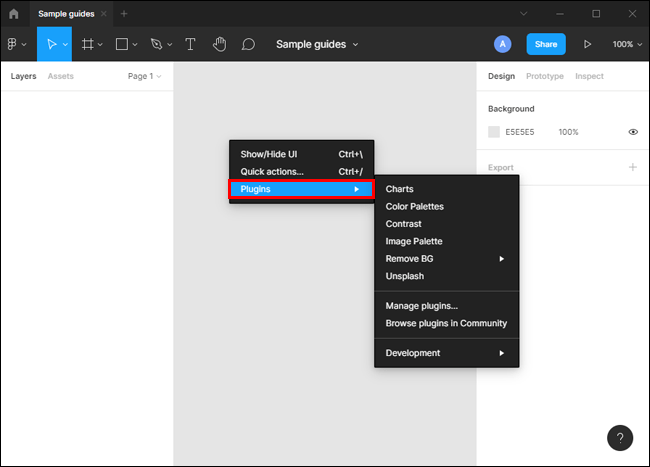
Dzięki menu pod prawym przyciskiem myszy proces uruchamiania i uruchamiania wtyczek nie musi być skomplikowany:
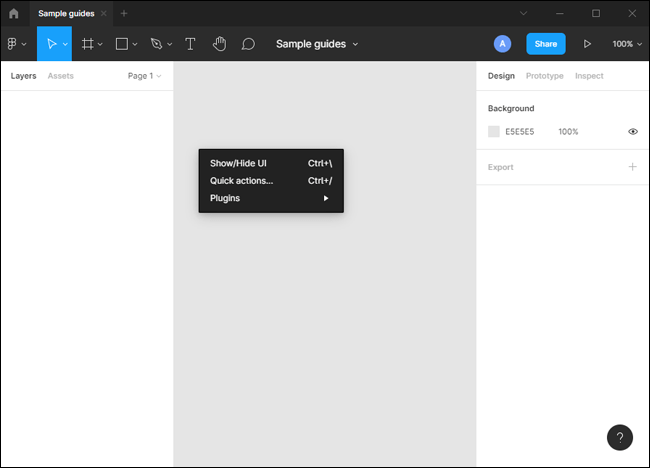
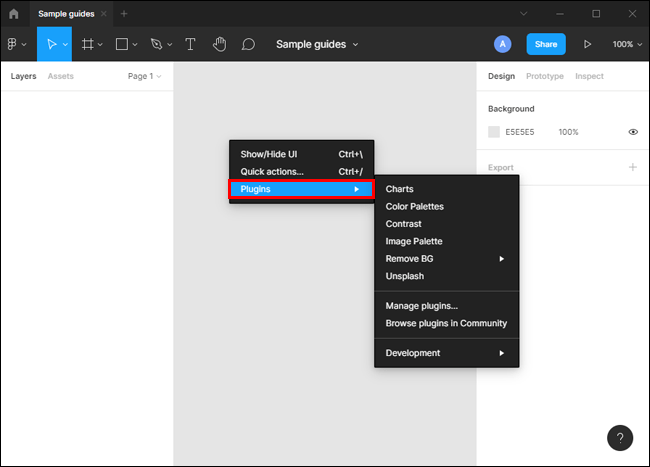
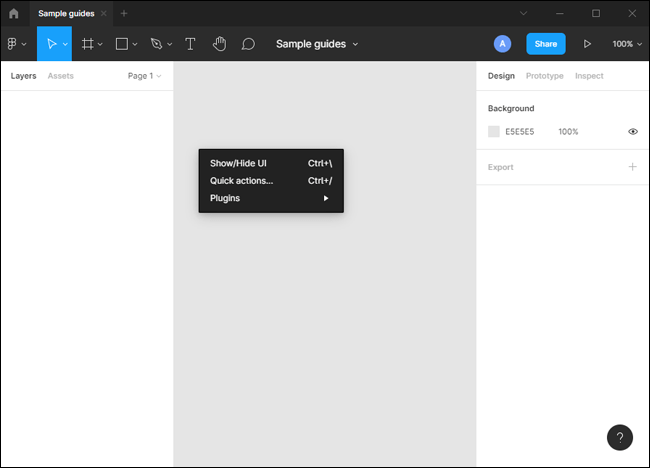
- Gdy kursor znajduje się w dowolnym miejscu na płótnie, naciśnij prawy przycisk myszy.

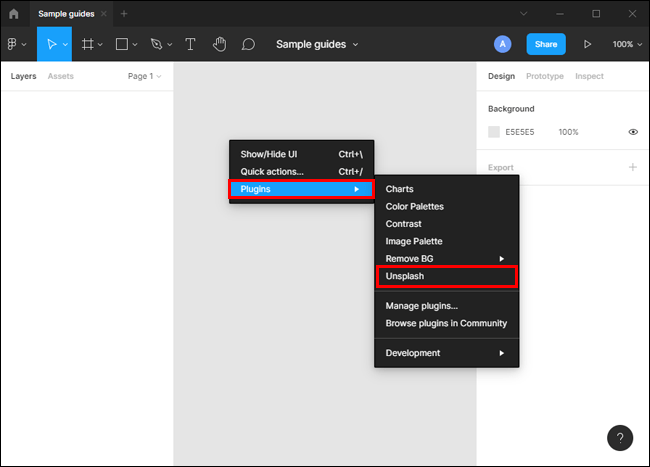
- Najedź myszą na „wtyczki”, aby otworzyć listę wszystkich wtyczek, które zainstalowałeś na Figma.

- Kliknij wtyczkę, której chcesz użyć. Niektóre wtyczki mogą wyświetlać monity na ekranie przed uruchomieniem.

- W tym momencie wtyczka wykona zamierzoną akcję w aktualnie aktywnym obiekcie, warstwie lub pliku.

Jeśli ostatnio korzystałeś z wtyczki, możesz ją uruchomić ponownie, naciskając prawy przycisk myszy, a następnie wybierając „Uruchom ostatnią wtyczkę” z wyskakującego menu.
Jak dodawać i używać wtyczek w Figma na komputerze Mac?
Wtyczki Figma to popularny sposób na dodawanie funkcji, których interfejs nie oferuje od razu po wyjęciu z pudełka. Możliwość płynnego przełączania się między przeglądaniem bazy kodu a wprowadzaniem zmian w czasie rzeczywistym oznacza, że nigdy nie tracisz czasu na przełączanie kontekstów w tę i z powrotem w trakcie przepływu pracy.
Komputery Mac są kompatybilne z Figma, co oznacza, że możesz używać wtyczek, które pomogą Ci zwiększyć wydajność podczas pracy nad projektem.
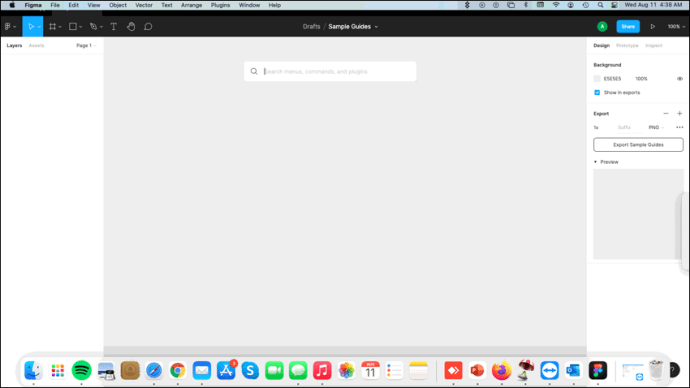
Oto jak możesz używać wtyczek w Figma na Macu:
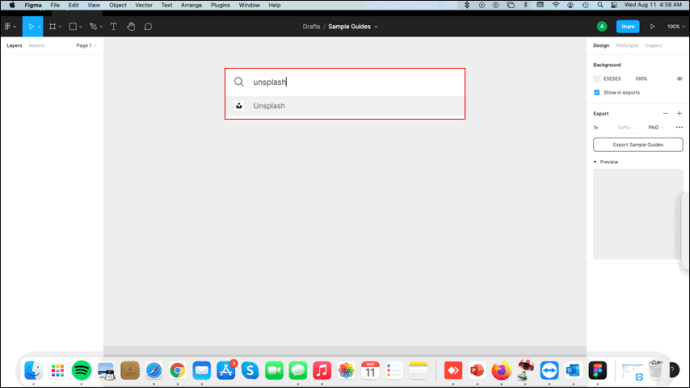
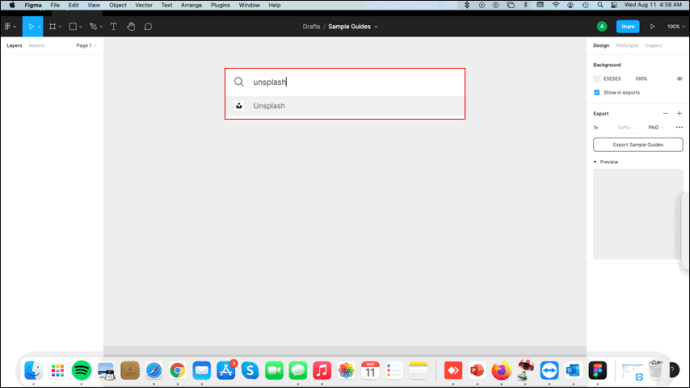
- Naciśnij Ctrl + /

- Wpisz nazwę wtyczki w wyskakującym okienku. Użyj klawiszy strzałek w górę i w dół, aby poruszać się po liście.

- Po znalezieniu wtyczki naciśnij Enter, aby rozpocząć uruchamianie wtyczki.

Alternatywnie możesz uruchomić i wykonać polecenia wtyczek za pomocą menu prawego przycisku myszy. Wszystko, co musisz zrobić, to kliknąć prawym przyciskiem myszy dowolną część płótna, a następnie wybrać wtyczkę, której chcesz użyć, pod przyciskiem „wtyczki”.
Aby ponownie uruchomić ostatnio używaną wtyczkę, naciśnij Option + Command + P
Wtyczki w aplikacjach mobilnych Figma
Figma jest dostarczana z aplikacjami mobilnymi na urządzenia z systemem iOS i Android. Jednak te aplikacje są nadal w wersji beta i dlatego nie zostały zoptymalizowane do użytku z wtyczkami. Możesz ich używać tylko do tworzenia kopii lustrzanych aplikacji komputerowej i wyświetlania przeskalowanych wersji swoich projektów. Każda ramka lub plik wybrany w aplikacji komputerowej będzie również wyświetlany w aplikacji mobilnej.
Należy również pamiętać, że możesz korzystać z aplikacji mobilnej tylko wtedy, gdy jesteś jednocześnie zalogowany w aplikacji internetowej lub na komputerze.
Najczęściej dodawane wtyczki Figma
Chociaż istnieje mnóstwo wtyczek Figma, kilka przydatnych jest niezwykle popularnych wśród entuzjastów Figmy. Oto 5 najczęściej dodawanych wtyczek Figma:
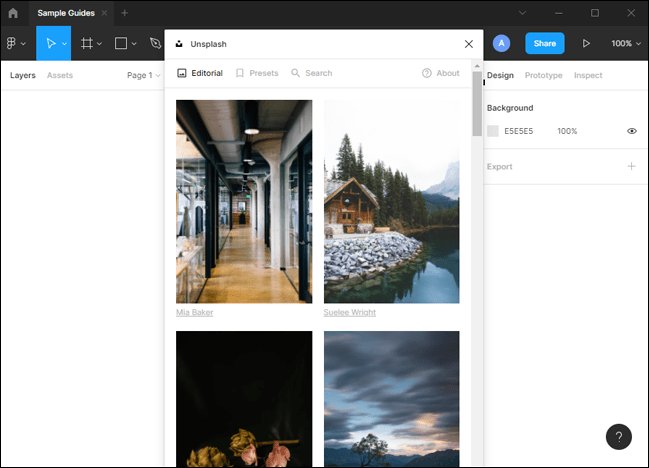
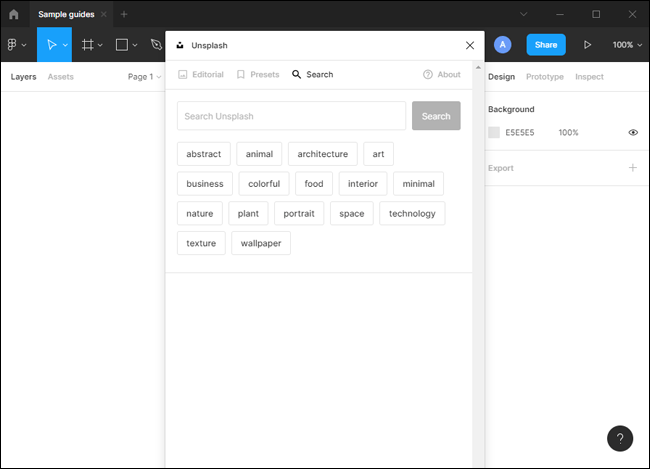
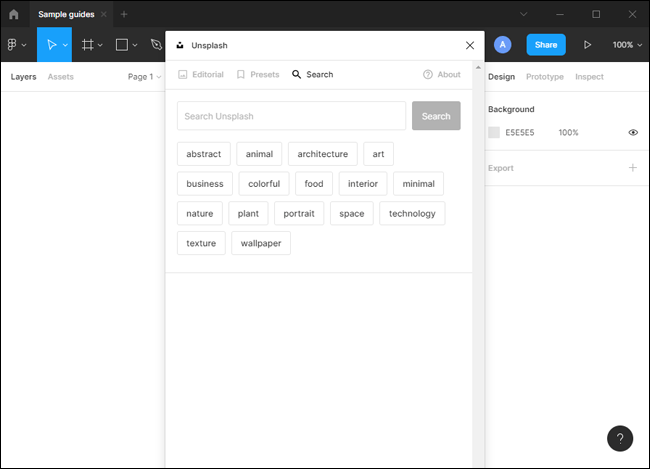
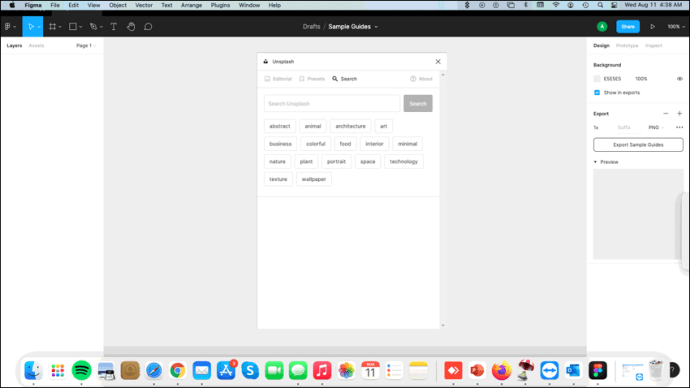
1. Unsplash
Jako projektant ważne jest, aby wybrać wysokiej jakości tło, aby zaprezentować swoją pracę. Unsplash może być idealnym rozwiązaniem, ponieważ zawiera bezpłatne i nieobjęte prawami autorskimi obrazy, które można pobrać do użytku osobistego lub komercyjnego. Zdjęcia na Unsplash są zazwyczaj bardzo wysokiej jakości, a strona udostępnia darmowe zdjęcia do praktycznie dowolnych potrzeb projektowych.
2. Ikonifikuj
Czy to nie frustrujące spędzanie godzin na próbach tworzenia wielu ikon na tej samej stronie tylko po to, by zdać sobie sprawę, że nie są one skalowane w swoim natywnym rozmiarze i nie wyglądają na pikselowane? Wejdź do Iconify. Jest to wtyczka używana przez programistów front-end do łączenia zestawów ikon i tworzenia pięknych, bogatych i nowoczesnych interfejsów użytkownika. Iconify ma na celu ułatwienie dodawania niestandardowych ikon lub odznak bezpośrednio z przeglądarki bez potrzeby korzystania z zewnętrznego edytora.
3. Ikony projektowania materiałów
Material Design Icons ma wszystkie Twoje potrzeby związane z ikonami. Mając do dyspozycji ponad 27 000 ikon, prawie na pewno znajdziesz ikonę, która idealnie pasuje do Twojego interfejsu.
Pakiet Material Design Icon Suite zawiera grafikę wektorową i pliki czcionek używane do renderowania różnych stylów ikon. Niezależnie od tego, czy potrzebujesz prostych czarno-białych kształtów, czy złożonych kompozycji w wielu kolorach z gradientami, cieniami lub cieniami wstawianymi, ta wtyczka zapewni Ci ochronę. Dla Twojej wygody kształty są dostępne zarówno w warstwowych plikach SVG, jak i warstwowych formatach PNG.
4. Lorem Ipsum
Lorem Ipsum to rodzaj fikcyjnego tekstu używanego w projektowaniu, typografii i druku. Jego wtyczka pozwala projektantom wstawiać sekcje fikcyjnej treści, aby naśladować wygląd prawdziwej kopii. Za pomocą tego narzędzia można łatwo opracować szczegóły, takie jak bliskość i rozmieszczenie, słowa w wierszu, odstępy między literami i kerning. Nie musisz tracić czasu na opracowywanie bloków zawartości wypełniacza, które mogą nawet nie pasować do Twojego projektu typograficznego.
5. Rolka treści
To jest twoja wtyczka, gdy musisz wciągnąć ikony, awatary i ciągi tekstowe do swojego projektu. Jest wyposażony w prosty pasek narzędzi, który pozwala wybrać warstwę w projekcie, która wymaga zawartości, a następnie pomaga wybrać preferowany typ zawartości z menu palety. Wtyczka umożliwia również organizowanie ciągów tekstowych w kolejności rosnącej lub malejącej, w zależności od potrzeb Twojego projektu.
Oszczędzaj czas dzięki wtyczkom Figma
Wprowadzając funkcje, które nie były zawarte w oryginalnym oprogramowaniu, wtyczki Figma trafiły w sedno wśród projektantów chcących pracować wydajniej. Mogą pomóc Ci skrócić czas spędzany na wielokrotnym odtwarzaniu tych samych rzeczy. Stanowią okazję do zbadania większej liczby możliwości bez konieczności zmiany podstawowego narzędzia do projektowania. Jednak każda wtyczka powinna być dokładnie przemyślana w oparciu o indywidualne wymagania.
Jakie są twoje ulubione wtyczki Figma? Daj nam znać w sekcji komentarzy poniżej.